In this article, you can grab free react layouts for Rebass, Theme UI, and Emotion.
React Layouts is a free platform where you can explore layouts for React. It also includes code examples for Theme UI, Rebass, and Emotion. The website has a clean interface that shows full-width editable examples. You can browse them and copy the CSS code.
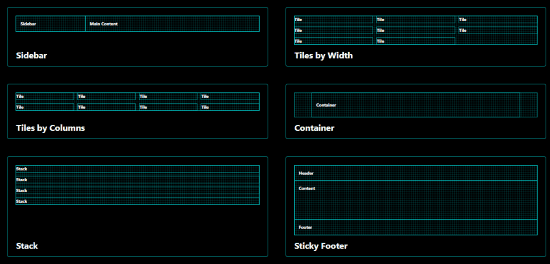
The collection of layouts includes Sidebar, Tiles by Width, Container, Tiles by Columns, Stack, Sticky Footer, Masonry, Holy Grail, Gallery (Grid), and Holy Grail (Grid). You can check them out, edit if required, and copy the code in just one click. You can switch syntax modes to sort results as well. Let’s know how to do that.
Also read: Generate Soft-UI CSS Code for Icon Design Online

Free React Layouts for Rebass, Theme UI, Emotion
In order to explore free layouts for React, you can head to this website called React Layouts. As the name suggests, it shows react layouts that can be edited and used.
When you visit the website, it shows the tables that contain full-width editable examples. These are divided into Rebass, Theme UI, and Emotion.
You can switch the syntax modes and grab the codes. Here you will find the Reacts layout for the following content.
- Sidebar
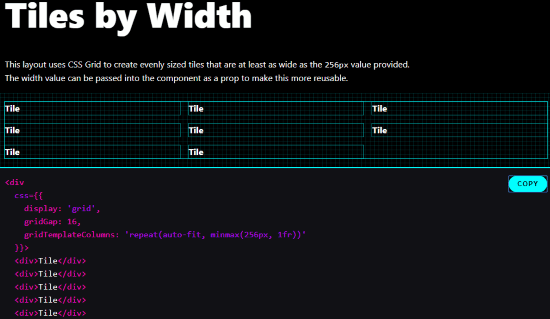
- Tiles by Width
- Container
- Tiles by Columns
- Stack
- Sticky Footer
- Masonry
- Holy Grail
- Gallery (Grid), and
- Holy Grail (Grid)

You can open any of the layout mentioned here. Once you open any of the layouts, it shows the description and let you know what combinations have been used in it.
As mentioned earlier, you can edit the code as well. So if it is required, you can edit it and then hit the Copy button located on the right and get the code.
In brief
Those who have been looking for a free React layout can grab them from here. This particular website provides you a small collection of layouts for React. You also includes code examples for Theme UI, Rebass, or Emotions. You can check this out and edit the code to copy CSS code.