This article covers an online service to create automated UI tests for websites without coding. UI testing is done to find and thus eliminates the bugs. In the case of websites and web apps, there can dozens of elements that need to be tested. Generally, such testing is done by the QA team and can be a long troubling tasks for individuals and small teams. In that case, there are many UI testing tools that can be used to serve that purpose.
Preflight is another online UI testing tool that helps you easily locate the bugs on websites and web apps. Instead of having a static test case, this tool allows you to create your own UI test. Simply install the Chrome extension and leads the steps for the test case. It records all the steps and let you create a custom test. Then you can schedule that test on various internal for different browsers and screen sizes.
If the test encounters any error, it notifies about that and you can check the case to pinpoint the error. The service has team collaboration that lets your teammates with permissions to run the tests. It comes with a free forever plan that allows you to perform 50 tests per month. If your requirements are more than that, you can extend the monthly limits by subscribing to a paid plan.

Also read: Online Automated UI Testing Tool To Test UI by Comparing Snapshots
Create Automated UI Tests for Websites without Coding
To create automated UI tests, visit the Preflight website, and signup for a free account. When you log in to your account, it directs you to the Chrome Web Store where you can get the extension to record the test.
Create Test

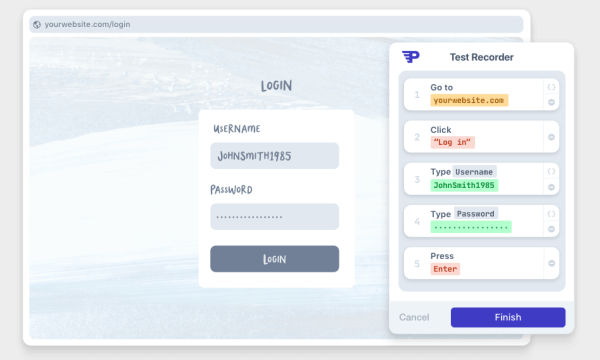
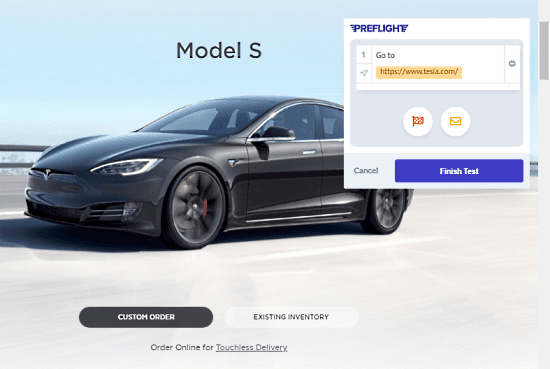
To create a test, click the Preflight extension icon from the Chrome menubar, this opens a popup on the screen with a button to start the test. Open the website where you want to run the test and then click that button to start recording.

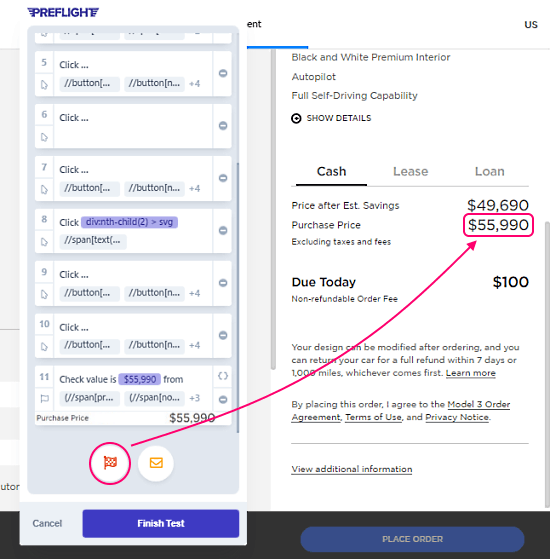
Now your every click on the website is recorded by the extension and added as a new step in the test. You can see that in the extension popup. The popup is draggable, you can place it anywhere on the screen if it comes in your way. In case of a mistake, you can remove a step from the test and proceed with the next step. With the flag button on the extension, you can also add value tracking to the test. Simply drag that button to the value that you want to track in the test. After going through all the steps, click the finish button to end the test and give it a name to save in your Preflight account.
Schedule Tests

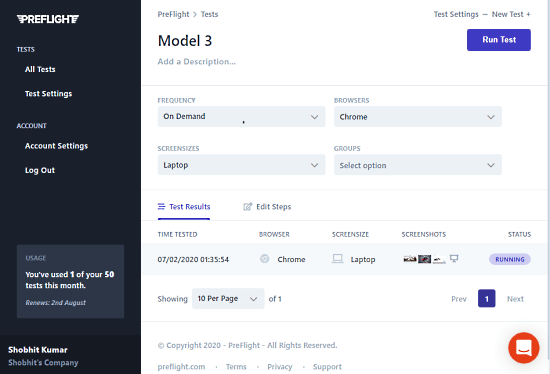
You can access all your tests in the Preflight dashboard. From there, you can schedule a test run for a specific interval. You can run the test manually as well. For each run, you can choose the browser of choice and screen size. After initiating the test, you can track its progress on the dashboard. You can check the screenshots taken by the test.

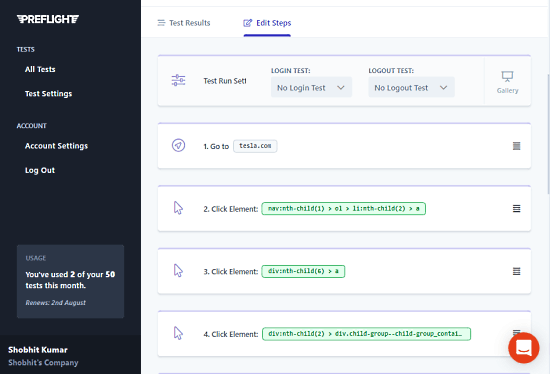
If there is any error or you just want to update the text, you can do that too. Right beside the test results, you get an option to edit the test steps. This shows all the test steps on the screen and connects that in order when the test is done. You can edit, remove to re-arrange any step as per your needs.
Set Up Login Test

One unique feature of this service is the Login Test. Let’s say you are using this tool to test your website and have to go through a login or any other process every time before starting a test. In such a condition, you can record a separate test for that and set it as a login test. After that, whenever you run a test, this service first executes the login test and then run the other test. This way, you won’t have to record yourself logging in every time.
Apart from that, you can set browsers of choice, screen sizes, and virtual environments for the tests. In the case of team collaboration, you can create groups and then assign tests to particular groups.
Closing Words
Preflight is a very capable UI Testing tool that allows you to create your own UI tests and run them automatically on a pre-defined schedule. It not only automates the testing process but can also run the test on different environments, browsers, and screen sizes. The results show you screenshots of each step that can be very helpful to pinpoint the error. So the bottom line is, Preflight is handy to automate UI testing the way you might not think of being possible and it offers a decent free plan to get you started.