Luckysheet is a free and open source alternatives to Excel and Google Sheets. Here it offers you an online spreadsheet with almost all features that you get in Excel or in Google Sheets. Some of its features will be available in the coming updates but for now, it is a great tool that you can deploy on your own server or even run it locally. Here you can create multiple sheets and collaborate on them with your team. It offers you complete formatting features with charts and formulas as well. Installation of this tool on any server or PC is very simple and you can run it on local development server as well inside your organization.
If you use Excel or Google Sheets more often to the office work then you will like this new tool. With this, you will own your own data and you will control of everything that you do on it. It has a very simple and really fast and flexible UI and you just need a little knowledge of HTML to create new tables and then you are simply done. Features of printing and exporting data are not yet available, but they will be there in the coming updates. For now, you can create any number of sheets and enter any kind of data. It supports useful Excel tools such as VLookup, HLookup, INDIRECT, OFFSET, etc., and financial formulas like PV, FV, IRR.

Installing Luckysheet on a Server
In order to install Luckysheet, you only need to have NodeJS installed on your server. If you don’t already have it then you can install it from here based on the platform our server is using.
You simply start by cloning the GitHub repository of Luckysheet this URL. Next, you cd into the cloned directory.
git clone https://github.com/mengshukeji/Luckysheet

Run the following commands one after another, and they will set up all the dependencies.
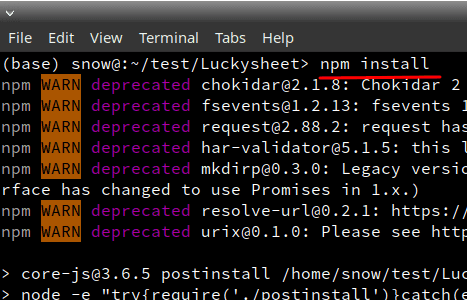
npm install
npm install gulp -g

Now, you can either run the development server to see the demo page or you can build it. In my opinion, you build the assets and then create a new sheet from the scratch and use it. To do that, execute the following command.
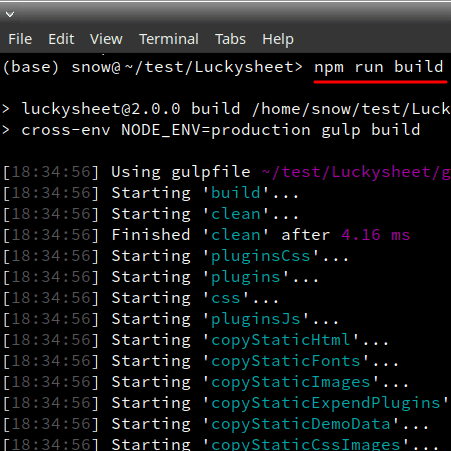
npm run build

Now, at this point, Luckysheet has been installed and it is all ready to use. You just now have to configure HTML files with see code and links to external files and stylesheets and then you are done. And you will see how to do all this in the next section.
Using Luckysheet:
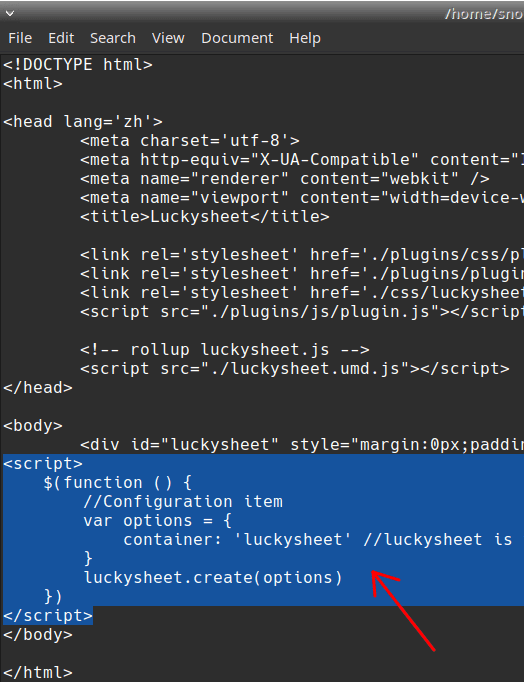
In the “dist” folder that has already been created, you have to find an “index.html” file. You just open this fine with any code editor or text editor that you have then you have to add the following lines in the head section of the document. Well, the style sheets and other links are already configured so you don’t really have to touch them. You just moved to the HTML part and in the body d u just remove the script that is already there. In place of that script, you paste the following code and then save the changes.
<script>
$(function () {
//Configuration item
var options = {
container: 'luckysheet' //luckysheet is the container id
}
luckysheet.create(options)
})
</script>
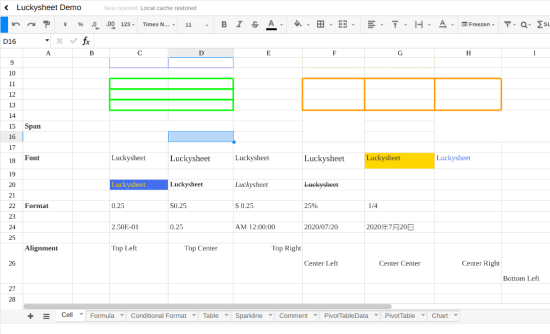
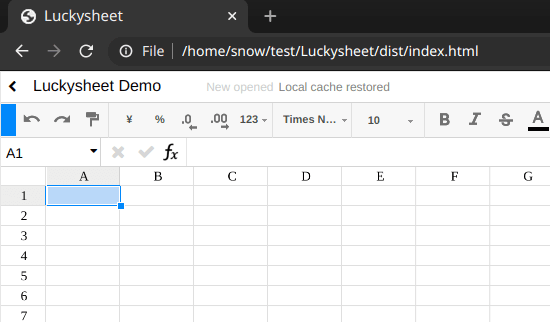
That’s it. Now you’re just open the “index.html” file with any web browser chess Chrome and you will be greeted with the blank spreadsheet.

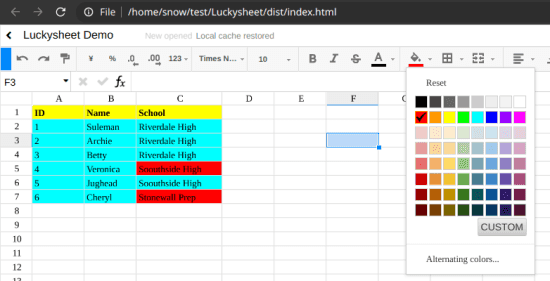
In the spreadsheet, you are free to do anything that you want. The overall interface look like Google Sheets and all the tools are available in the toolbar. You can create different tables and format them however you want them to be.

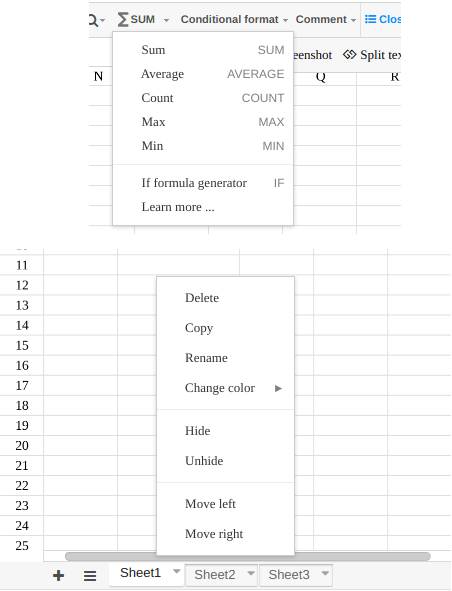
Some useful formulas and conditional formatting options are on the top right side. And when you share your sheet with some other people then you can see the comments left by them. From the bottom side, you can configure the sheets by creating them for deleting the existing ones. You can even rename the sheet by double-clicking on their names.

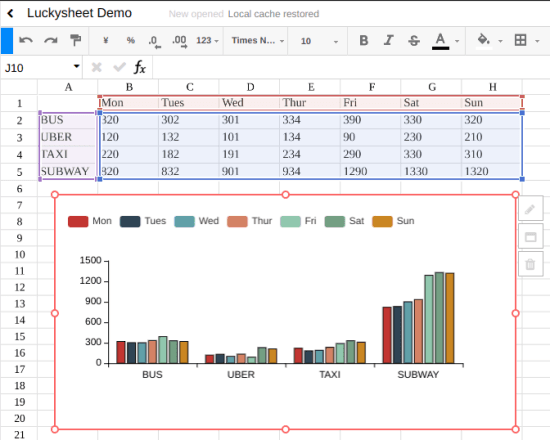
Charts look pretty too inside Luckysheet. We just create your data and then use the chart option from the toolbar that is given at the top right side.

In this way you can use this simple and powerful self-hosted spreadsheet. Excel and google Sheet users will find themselves completely at home with its interface and functionality. Almost all the features are there that you need to manage some tabular data and format it. And some nice features such as import and export will be available in next update so you just have to be a little patient for that.
Closing thoughts
I have used many alternative to Google Sheet, but they were not as satisfying as Luckysheet is. I really liked the way it works and the feature set that it offers you for free. If you want a separate spreadsheet tool for your organization then this is definitely a very good option. And since it is open source, you can always tweak some of its components to match your requirement. Almost all the features are there and some missing functionality is not hard to implement if you are from technical background. So, if you are looking for a fan posted alternative for Google Sheets, then you are at the right place. Just go through the GitHub documentation of Luckysheet and then you are all good to go.