Figma to Code is a free plugin that you can use to easily convert your Figma designs to responsive pages. Basically this plugin can convert any given Figma design to Flutter, SwiftUI, and Tailwind code. It can generate the code that you can use in your actual app and then do whatever you want. This is really useful plugin for quickly prototyping a working web or mobile application from its UI design. It can surely save you a lot of time that you would have spent in drafting the UI from the scratch.
There are many code generators available that you can use, but they are either have very high pricing or just very rare. But Figma to Code plugin that I have mentioned here is open source and works in just two simple clicks. Whatever the design you have created in your Figma account, you can just quickly convert it to in actual code and then use it however you see it fit. In case of Flutter, you can even opt for material design and it will generate the code accordingly.

How to Generate Flutter, Tailwind, SwiftUI from Figma Designs Free?
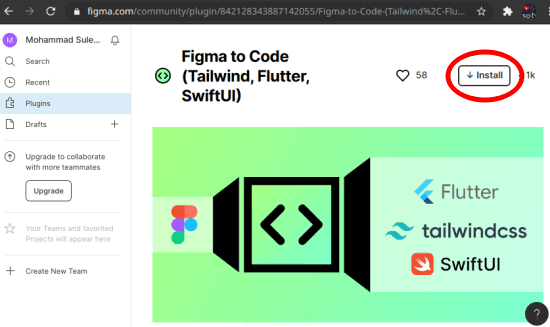
Installing and using this simple Figma plugin is very simple. Make sure that you are logged in your account and then use this link to reach the plugin page. Hit the “Install” button from the top right side and then you are all ready to use it.

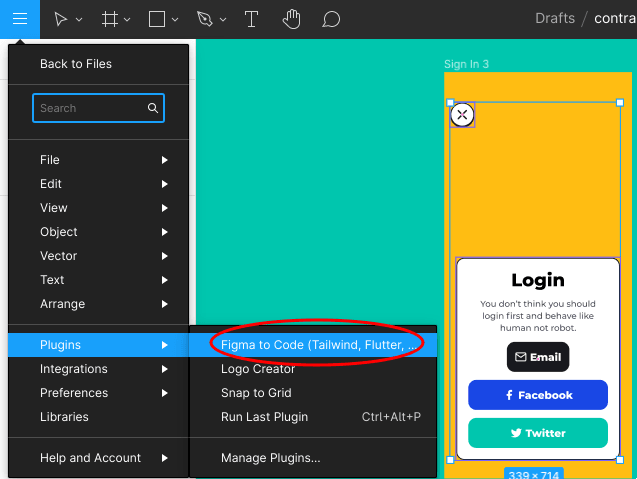
Now you just create some design in a Figma editor and then select the layers you want to generate code for. After selecting the layers, you just invoke the plugin from the Plugins menu. Do note that it only considers the selected layers to generate the code for. So you will have to carefully select the layers.

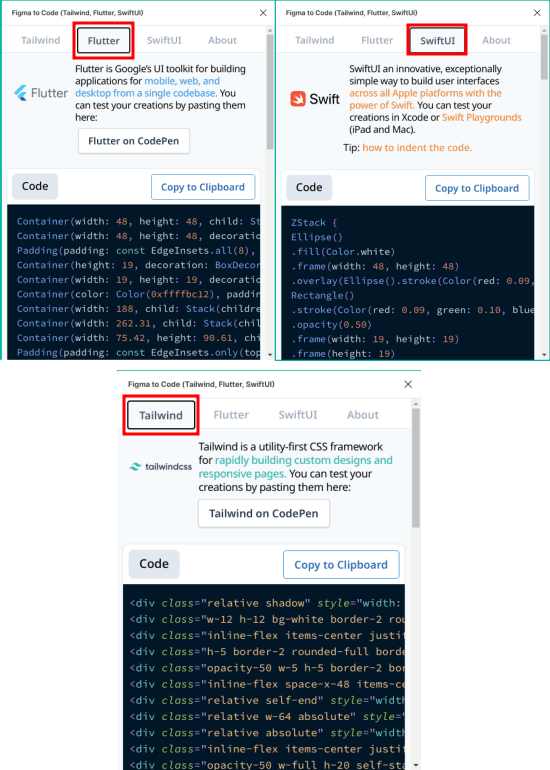
After you invoke the plugin, its interface will open up with the generated code in it. You can switch to the different tabs to see the code generated for Flutter, SwiftUI, and Tailwind respectively. You are here given an option to copy the generated code to the clipboard.

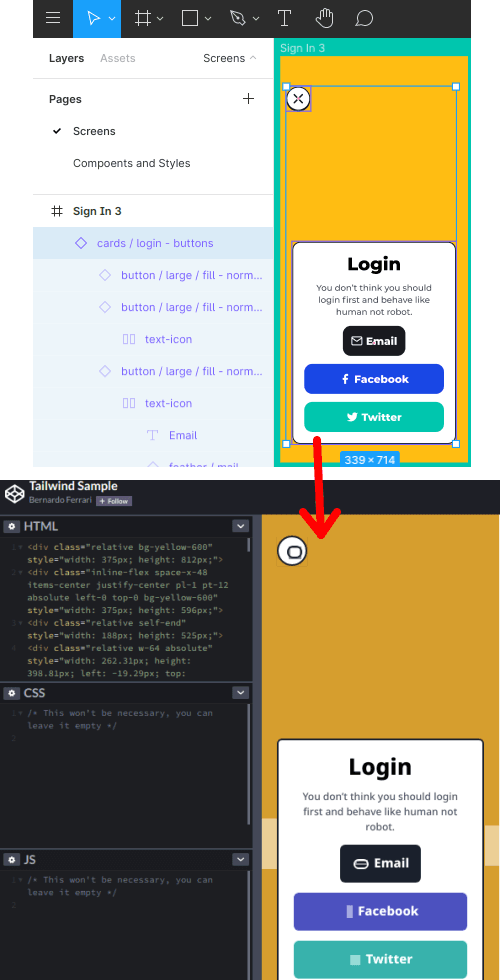
That’s it. This is how you can use this simple plugin to generate code for the responsive pages from Figma designs. You can check out the generated code in the online tools such as Codepen. You can see the generated output in my case in the very first screenshot I have added at the beginning. However, you have to know something here that in the final output, you may not get to see something accurate such as icons. Which is why, you will have to fix that path manually if that happens at your end.
Closing thoughts
Designing UIs is one thing but converting them to usable webpage or mobile app is the real challenge. Many people do that manually by coding each and every aspect. But with the help of code generators like the one I have mentioned here you can really save you a lot of time. If you use Figma for designing then you should use the plugin I have mentioned here to generate the working code for the final responsive pages on the fly.