VMail is a free website to check HTML & CSS compatibility with email clients. Here this website takes an HTML email template from you and analyzes the various components whether they will render perfectly on mobile clients. It checks the HTML & CSS compatibility against a long list of email client such as Outlook, AOL Mail, Orange Mail, Thunderbird, and many others
It analyzes the components of the email template such as CSS properties, headings, HTML attributes, and shows which ones will not be supported on a specific email client. It includes results for both; desktop and mobile version. You just have to paste the code and then it will take care of the rest of the process on its own. This is as simple as that.
If you are in email marketing line of work then you probably know that how important is the email open rate. And to keep it high, you must design your emails in a way that they render properly on desktop as well as on mobile. Most email builders show preview already but for mobile devices, there is a different rendering process which they neglect. But the tool here will help you uncover issues in your email template by thoroughly analyzing the code.

Free Website to Check HTML, CSS Compatibility with Email Clients: VMail
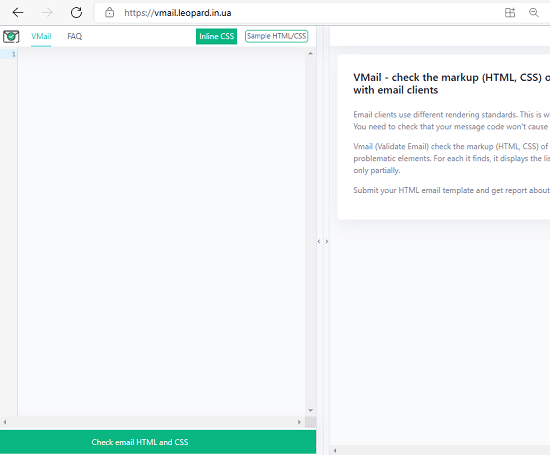
There is no need to sign up or create an account in order to use this tool. You just go to the homepage and start using it right away. The main UI of the website is simple and looks like this.

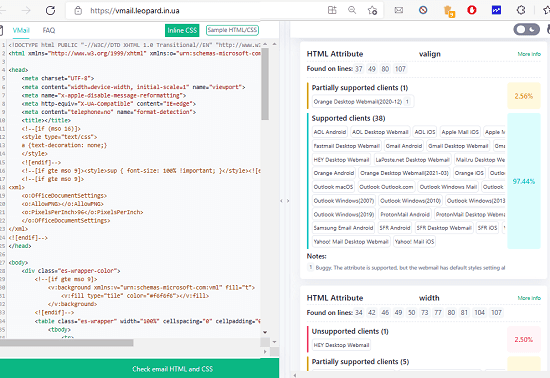
Now, you paste the HTML code for the email you are about to send. Hit the Check button from the bottom and it will start analyzing your email. After it is done, it will generate the results for you in the left pane.

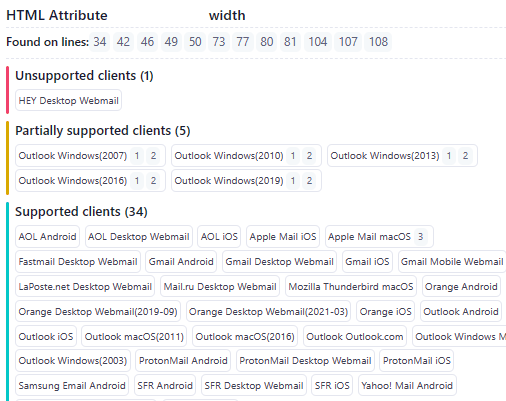
The results include data for HTML as well as CSS. You can scroll through all the issues and analyze them carefully. It shows you what will be partially visible in the email and includes on which email client. Here you will be able to see which headings, tags, attributes, and CSS properties will work properly on email clients. For each result, you can see the corresponding list of email clients.

This is it. In this way, you can use this simple and powerful email analyzer tool. Use it in the same way whenever you need to test rendering of emails on different email clients. Good thing about it is that it supports multiple email clients which are popular ones. Also, you can see the test results for mobile as well as desktop devices.
Final thoughts:
If you are looking for a tool to test whether an email will be fully renderable on all email clients then this website here will help you. You just give it code and it will show you the results. I like the way it works as it quickly singles out HTML and CSS components which might not work properly on mobile devices.