Gradientos is a free online web application using which you can quickly test how different gradients would look on common User Interface (UI) elements. The process is extremely simple in that you just need to select two colors and the application shows you the live gradient in real time on a demo website with some common UI elements.
Color gradient or Color transition is actually a gradual blending from one color to the next and provides a great visual appeal and aesthetics if used creatively. Generally creative artists and designers generate a gradient and then create the UI elements in that gradient which takes up pretty much all the time. At the end of it, if they aren’t satisfied with the results, they have to start from the beginning.
Gradientos fills in the void and allows you to create a gradient and test it on popular UI elements like icons, text fields, navigational components and much more. This saves you a lot of time and effort and increases productivity by leaps and bounds.
Here is how it works:
1. Navigate to Gradientos from the link provided at the end of this article.
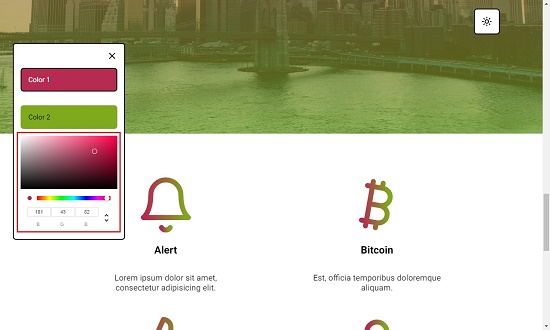
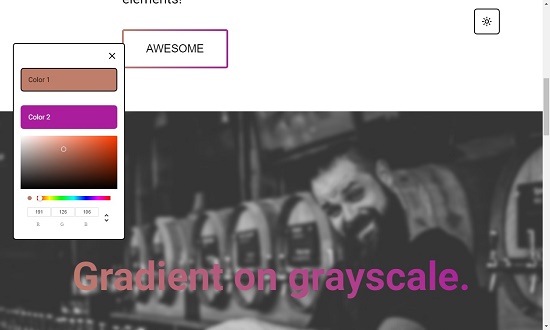
2. Pick the two colors of the gradient one by one. Use the color slider to change the Hue and the Popover tool to change the Saturation and Brightness. You can also type in the Hex, RGB or HSL values of the color in the relevant textboxes.

3. Once the two colors are selected, a Gradient is created automatically. Navigate up and down the demo webpage to see how the gradient appears on popular UI elements.

If you are satisfied, you can use it in your graphic designing applications by noting down the RGB or HSL values of the two colors. If not, start all over again as this is an effortless procedure.
Cons:
- Gradientos allows you to generate a gradient in only two colors. More colorful and appealing gradients are possible if this limitation is removed.
- You can only create a linear gradient using this application. Other types such as radial, conic, diamond etc. aren’t supported.
Verdict:
Gradientos is a truly fantastic tool at generating countless gradients without spending any time and effort and without any special set of creative skills. The effect of the gradient on UI elements is visible real time thereby saving time and improving the productivity of creative designers and artists.
Go ahead and try it out from this link. It really works like a charm.