Array Builder is a free online tool to visualize output of Array operations. Here it offers you some ready made programming functions which you can customize to write array operations and see them in action. It uses JavaScript as programming language and produces output of array operations in step by step manner.
If you are having some problems in your production code and for some reason, you can’t debug it then this is the tool for you. Just write your code here and then execute it. Since it visualizes what the code does in every iteration, you will better understand how is it changing the array items on every step.
Apart from using it for debugging, you can use it to understand various programming concepts through array functions. It uses map, reduce, and filter functions there by default. If you are a beginner in JavaScript, then you can understand those functions deeply by visualizing what they actually do in every step.

Free tool to Visualize Output of Array Operations: Array Builder
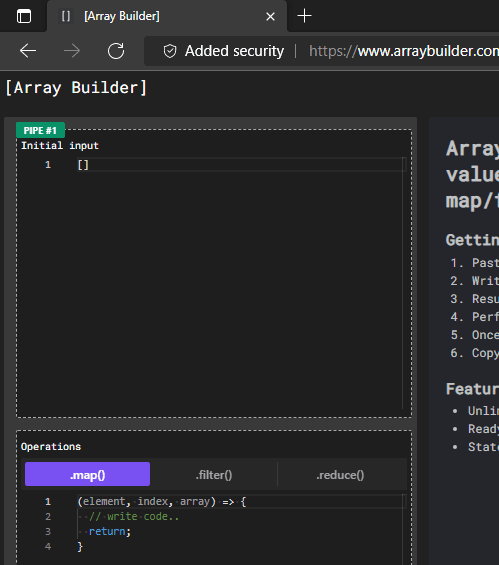
For now, there is no sign up or registration required in order to use this tool. You just go to its homepage from here and then simply start using it. The main interface looks like this.

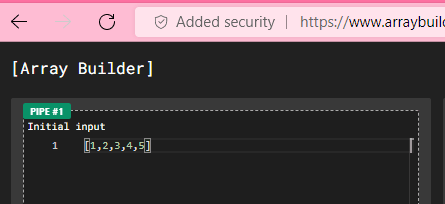
Now, the first thing you have to do is enter a array on which you want to perform some operations. So, write an single dimensional or multi dimensional array in PIPE#1 section. And do not assign it any variable.

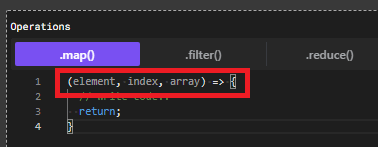
Now, you come back to the lower part where you are given three tabs which correspond 3 most used array functions. You can use these to visualize it the array operations in every step. These functions are reduce, filter and map. And they have three parameters, element, index, and array respectively. Use the parameters in the code block to manipulate array items accordingly.

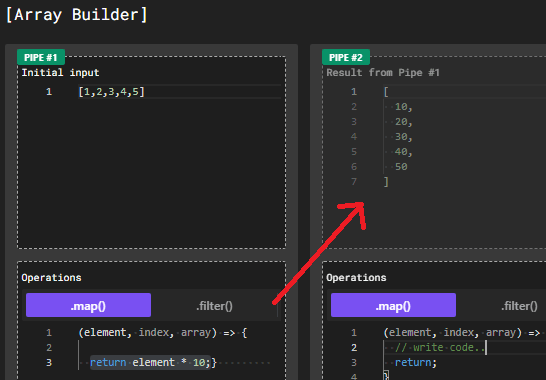
Now, in the return statement of these functions, you have to add a expression or code to manipulate an the array that you have specified. For simplicity, I am using the following return statement to return every element of the input array by multiplying it with 10.
return element * 10;
As you write a expression or code in the return statement, it will produce the output. And now, you can understand what is happening in array that you supplied. The example, I used is very simple but you can write complex code to produce more complex results.

In this way, you can use this simple website to visualize array operations. Here you do not have to use while or for loops. Just write an expression and it will process all or the specified array elements for you instantly.,
Final thoughts:
If you are looking for simple tool to visualize array elements step by step then you will like this website here. Array Builder is useful for both; programmers and students. Developers can use it to debug code and students can use it to learn and understand array programming concepts. If you are into programming then I will suggest you to give it a try and let us know what you think about it.