GitNoter is an Open-source self-hosted web application that allows users to Create and Store notes in their GitHub Repositories.
The application has been primarily built using React, which is a front-end Java Script library for creating user interfaces. It is a very good and decent alternative to Evernote which is a paid app that is developed for note taking, organizing and more.
Let’s look at this open-source application in detail:
Features:
- Create, Edit, and Organize all your notes in your GitHub repository.
- Store the Notes directly at the root of your Repository or use folders and sub-folders to organize them.
- Display of Repository Folder Structure for easy navigation and creation of Notes.
- Support for Markdown language inside Notes, to add headings, hyperlinks, code blocks and more. A Preview of the Markdown is also provided.
How it Works
1. Navigate to GitNoter using the link provided at the end of this article and Login using your GitHub account.
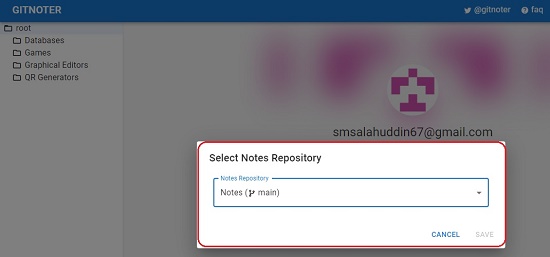
3. Click on your ‘Avatar’ pic at the top-right and click on Settings. Click on ‘Change Notes Repository’ and select the Repository for where you want to store your Notes.

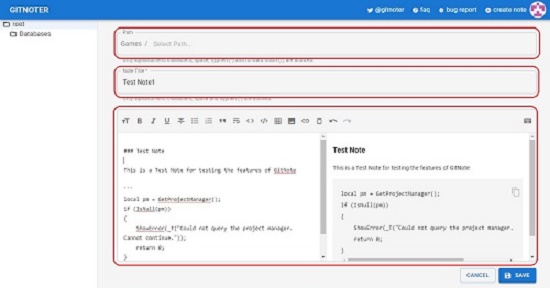
4. Click on ‘Create Note’ to start the process. Type the Path where you wish to store this Note. For example, to create a Note in the ‘Applications’ folder, specify the path as ‘Applications/”. GitNoter allows unlimited nesting in the Path field. If you leave the Path empty, the Note will be saved at the Root folder.

5. Alternatively, to create a Note in a specified folder, hover your cursor over the folder name and click on the ‘+’ beside it to automatically populate the Path field.
6. Specify the Title of the Note. This will be used to generate the filename for the Note.
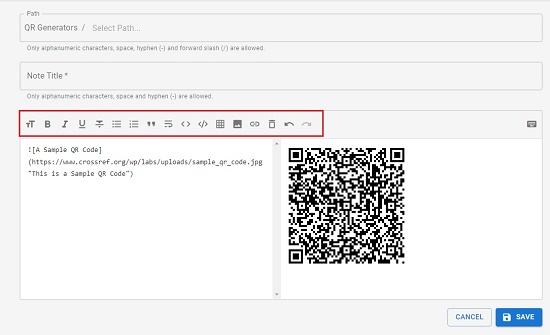
7. Use the editor to create the Note. The Toolbar gives you a lot of control and flexibility in Customizing the Text / Headings and adding Images, Hyperlinks, Tables, Code and more to the Note. The same can also be done using Markdown Language.

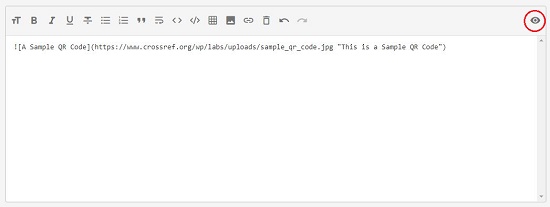
8. The ‘eye’ button at the right of the toolbar toggles between, Display preview, Editor preview and both Display & Editor preview.

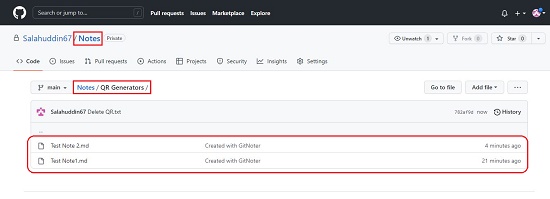
9. Click on Save when you have finished creating the Note and it will be saved in the Repository and Folder that you have specified. You can navigate to your Github account to verify its existence.

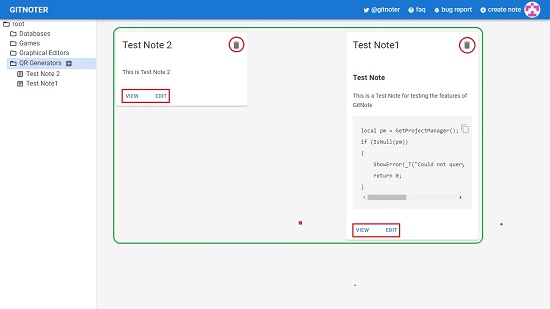
10. Click on any Folder to view all the Notes inside it.

11. To View, Edit, Delete any Note, click on the relevant icons or links. You can also Edit / Delete any note by hovering the mouse cursor over its name and clicking on the required link.
Final Comments:
Overall, GitNoter is a very good tool to Create and Organize Notes in your Github Repositories. The Notes Editor supports Markdown Language which gives the user great flexibility in creating any type of Notes containing Code, Block quotes, Hyperlinks, Images and more.
Click here to visit GitNoter and start jotting down and storing your Notes in your Repositories. Ensure that you have a GitHub account with at least one Repository before starting.