A loading spinner is an element with a looping animation to indicate that a particular app or module is in the process of loading and where it will appear. Loading Spinners are generally displayed when the loading is slow so that the users are informed that processes are running and may take some time.
Uiball.com is a Free Website from where you can get CSS Loading Spinner Animations for your projects. These animations have been made with CSS, HTML and a bit of lightweight SVG. The Spinners are developed for React which is an open-source JavaScript library for designing front-end user interfaces.
Features:
- There are ample types of spinners that are available, 24 to be exact. They are very appealing yet simple enough to be used easily in your projects.
- Customizable: You can customize the size, color, line weight and animation of these Spinners to match the design of your App.
- Tiny Size: The individual Spinners are very small in size. Most of them are less than 1 Kb (GZipped).
- Tree-shakeable: The package is designed to utilize the advantages of tree shaking which means that applications can successfully remove the unused parts of the library to make it smaller and faster.
Installation:
You can install the Loading Spinners for Node Package Manager (NPM) and Yarn. NPM is the default package manager for Node JS. Yarn is a packaging system that was developed by Facebook, as an alternative to NPM to resolve certain issues associated with NPM.
Process of Installation:
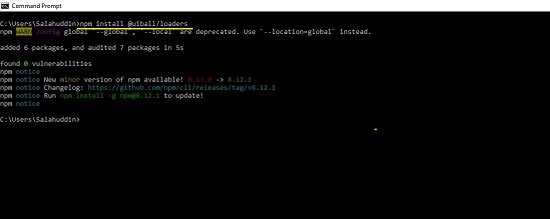
For Node Package Manager use the following command
npm install @uiball/loaders

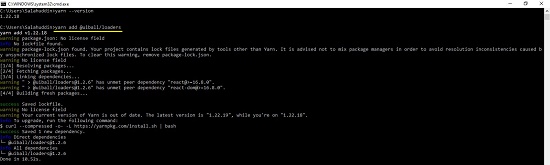
For Yarn:
yarn add @uiball/loaders

How it Works:
1. Install the Loaders for NPM or Yarn using the commands that have been specified above.
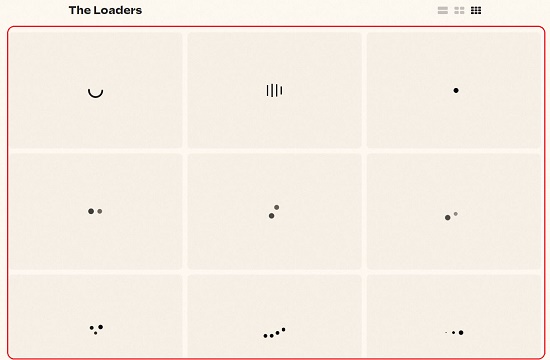
2. Navigate to the Loaders page of uiball.com using the link provided at the end of this article.

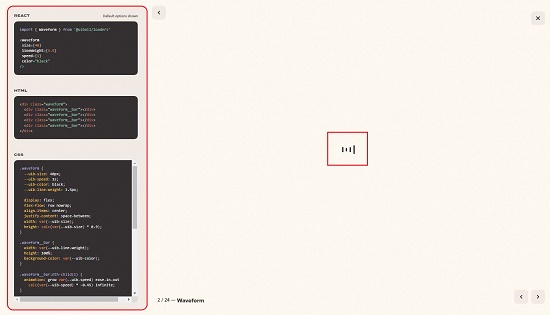
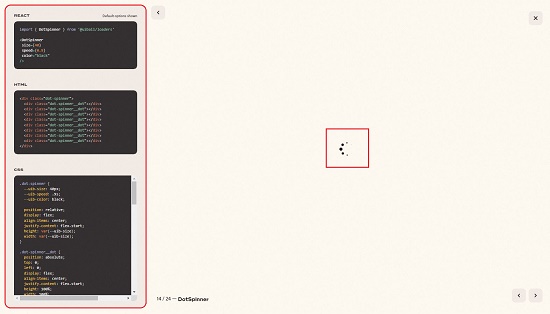
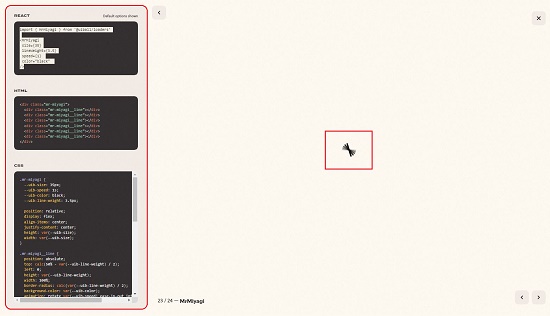
3. View all the Loaders that are available and click on any of them that you desire. Next, click the ‘Source’ button to open its sidebar from where you can copy / paste the HTML and CSS components in case you do not wish to use the React elements.



4. Customize the Loaders with very simple options that are given below.
The following options are available
- Size: number – This defines the largest dimension of the loader in pixels.
- Color: string – This string defines the color of the loader in CSS color values
- Speed: number – This number represents the duration (in seconds) of one complete animation
- Lineweight: number – This number represents the width of the line in certain line-based loaders.
Verdict:
Overall, Uiball provides a great collection of Loading Spinners in HTML and CSS with simple customizable options. All the loaders are tree-shakeable and tiny sized making thereby requiring negligible loading time. You can easily use them for your Applications wherever required.
Click here to navigate to Uiball loaders.