Critical Path CSS Generator is a Free Online tool that automatically generates the Critical Path CSS for websites and builds a solitary minified CSS file by analyzing all the CSS files used by your website.
One of the most common reasons for slow loading of websites is the issue of Render-Blocking Resources or Code such as Scripts, HTML Imports, Stylesheets and more.
These Resources obstruct the browser from starting the page rendering process, delaying your First Paint that is the time duration between navigation and when the browser shows the first pixels on the screen.
Removing these render-blocking resources can cause your page to load significantly faster thereby improving your website experience and eventually your search engine ranking.
This can be achieved by optimizing Critical Rendering Path so that the display of content can be prioritized above everything else. In case of CSS, the process involves identifying the Critical Path CSS which is the actual CSS that is used for page rendering. The remaining non-Critical CSS can be loaded at a later stage as it is not concerned with the display of the page on the screen. Thus, you can speed up your website by placing the non-critical CSS at the end of the page and load it using some additional JavaScript.
This is precisely where Critical Path CSS Generator comes in handy. It not only identifies the Critical Path CSS for your website, but also places them into a separate file that you can download in minified or unminified form.
How it works:
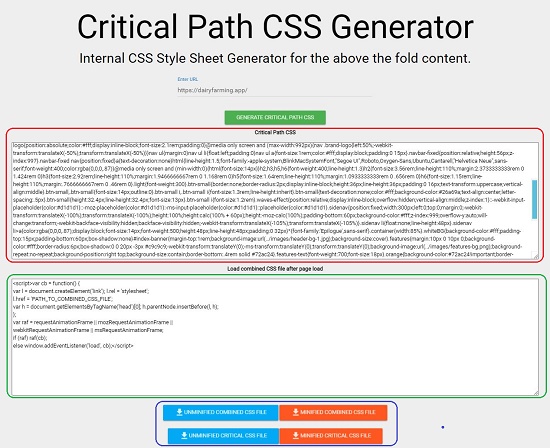
1. Navigate to Critical Path CSS Generator using the link provided at the end of this article.
2. Type URL of the website in required field and click ‘Generate Critical Path CSS’.

3. The tool will crawl through your entire website, analyze the CSS files and identify those that are required for the fold part of your website (page rendering). This process can take a while depending on your website.
4. Once the process is over, the Critical Path CSS are placed into a separate file that you can download by clicking on the ‘Minified Critical CSS File’ or ‘Unminifed Critical CSS File’ depending on the case.

5. In addition to this, all the CSS files are also combined into a single file that is again available for download by clicking on ‘Minified Combined CSS file or Unminifed Combined CSS file’ as the case be.
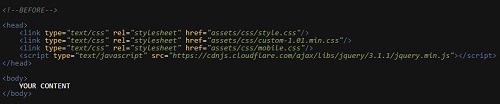
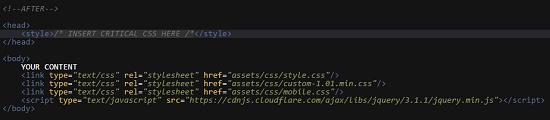
6. Download or Copy the Critical Path CSS file and Paste its contents in the ‘Head’ tag of your webpage. You must also move all the references to your CSS / JavaScript (JS) Files to a location just before closing the Body tag. In some webpages JS may be needed to render the fold content. If this is the case, you must ensure that only the references to CSS files are moved, whereas JS references are left in place.


7. The above steps will ensure that Critical Path CSS is given priority to speed up the rendering and loading of your website, whereas any non-Critical CSS is pushed and loaded at the end. Thus the issue of Render blocking Resources has been taken care of easily and quickly.
Verdict:
Minimizing Render blocking Resources is extremely important to facilitate fast loading of web pages to please your viewers and improve the sites Search Engine Rankings. Critical Path CSS Generator is a very good tool for this and goes a long way in segregating the Critical CSS from the non-Critical CSS so that it can be prioritized for faster rendering of your pages.
Click here to navigate to Critical Path CSS Generator and fasten your websites.