In this post, you will learn about a free open-source web stories ad creation tool with import/export feature. This tool is from rtCamp and you can self-host it to create web story ads and export them. It offers you a simple and minimal editor where you can design the ad and export it. You can see the real-time preview of the ad and you can upload custom assets as well.
Each ad that you create here can have a call-to-action button that will take the user to the targeted page. Besides that, it has a collection of HTML tools that you can use to create a beautiful story. After generating web story ad, you can embed it on your website and it will help you boost traffic.
Apart from common editing and tweaking options, it offers you styling options. If you have used the Web Stories plugin of WordPress then it is exactly like that but with minimum features. You can quickly upload images and videos and it will help you draft a quick ad that you can add as a story on your website or blog.

Free Open Source Web Stories Ad Creation Tool with Import/Export
Using this Web Stories Ad Creation tool is very simple. It has its hosted version already that you can access from here. Or, if you want to host it yourself then you can do that as well. The instructions are there and you can easily run it as React app.

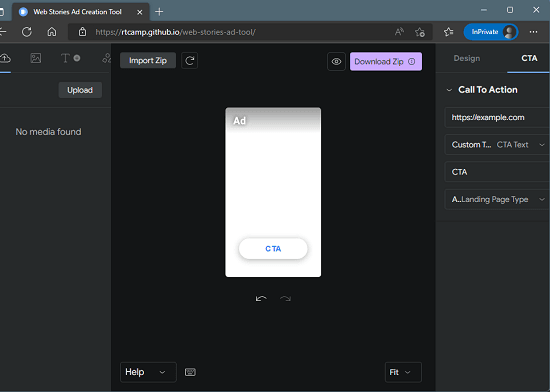
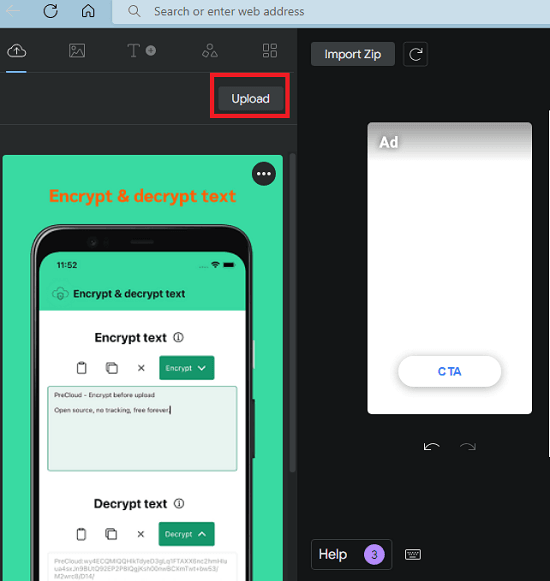
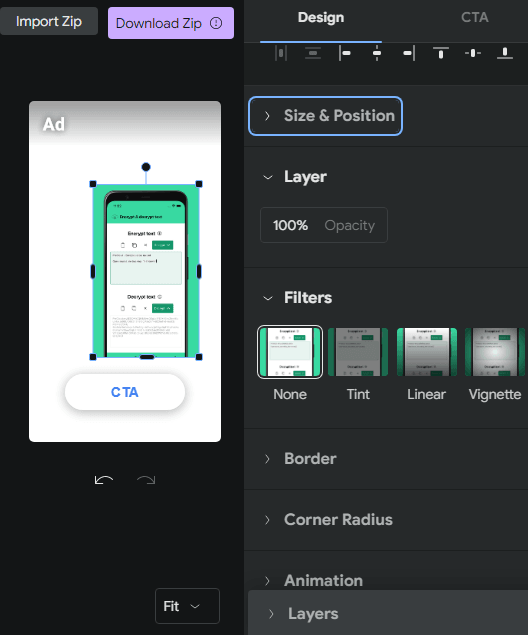
You can see the main interface of this tool in the screenshot above. To start creating a story ad, you simply start by uploading some images. You can upload image of any size and then later resize them in the editor.

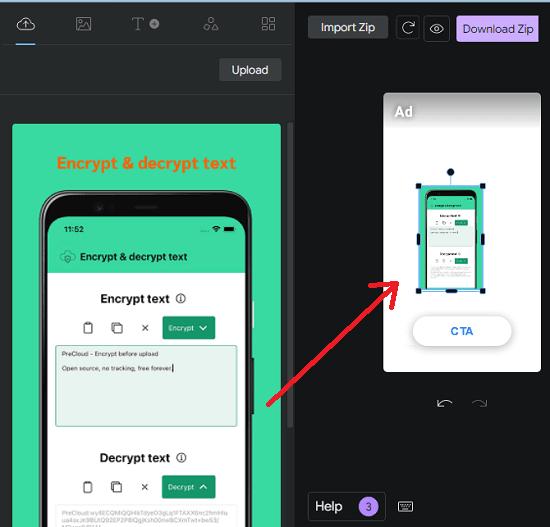
Now, you simply add any uploaded image to the editor. You can resize and re-order it easily. You can just drag it anywhere on the canvas and then start styling it.

To change the image style, you simply click on it and on the right-hand side, you will see the styling options will appear. From here, you can add things like filters, borders, animation, mirror, etc.

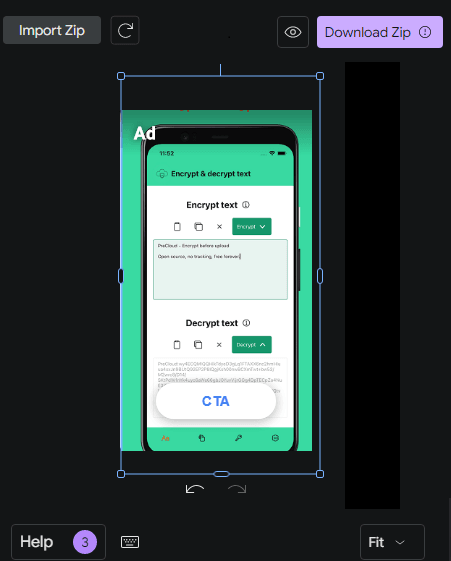
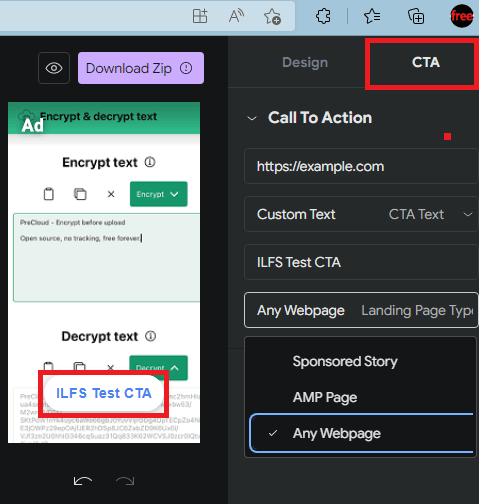
Finally, you edit the call-to-action button. Here you can use a custom text for the button as well as add a URL that will take user to the targeted page. After when you are done, you can simply export the ad story to a ZIP file.

In this way, you can use this simple web story ad creation tool. Use the visual WSYWIG editor to draft your ad and then export the code to deploy on your web stories. However, you will need some technical knowledge in order to deploy the ad. But I am sure you will figure that out.
Final thoughts:
Google Web Stories are a great way to drive more traffic to your website. And with the help of Web Story Ads, you can run campaigns and target specific pages on your website or web apps. I am sure there are not so many intuitive tools out there for this but if you are looking for a secure tool to do this then here is one that I have mentioned. When you self-host it, you will own all the data and all the assets will remain on your server.