In this article we will be exploring a free AI-based website named Pranav.codes that enables you to easily convert an Image to HTML with Tailwind CSS. All that you are required to do is upload the image from your computer and sit back and relax while the tool processes the image, parses the pixel data and converts it to HTML with CSS code in just a few seconds. The result is a tidy source code that you can seamlessly incorporate into your website by placing it within an HTML container and making further modifications if needed.
How it Works:
1. Click on this link to navigate to Pranav.codes. You are not required to sign up or register for a free account to use this tool.
2. Click on the button ‘Select Image’ and upload the image from your system in any of the popular image file formats. Once it has been uploaded, a preview of the image will be visible on the screen.

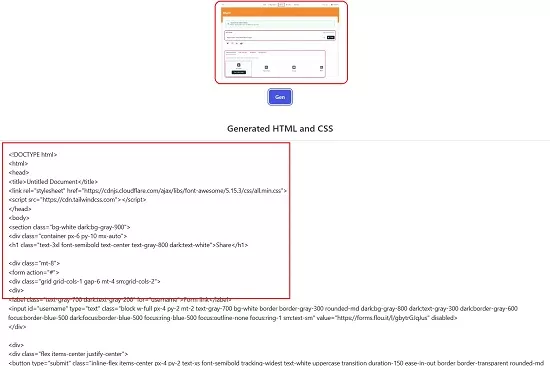
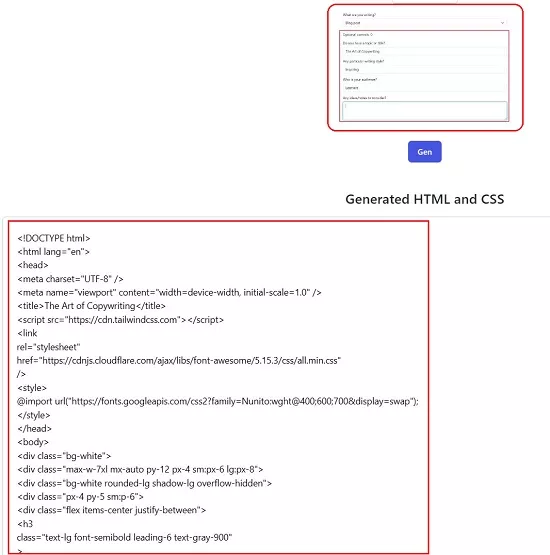
3. Click on the ‘Gen’ button and wait for a few seconds while the AI of the website processes the image and converts it to the HTML code with CSS.


4. The output code is clearly displayed at the bottom of the screen. You can click on the ‘Copy’ button to copy it to the clipboard and then use it in your website.
Closing Comments:
In summary, Pranav.codes is a handy online tool to convert an image to HTML code with Tailwind CSS. It harnesses the power of AI to effortlessly transform your images into web-ready code in no time. Go ahead and try it out and do write to us about what you feel. Click here to navigate to Pranav.codes.
If you’re looking for an online solution to transform your images into grayscale, we’ve got you covered in a separate article where we explore three websites that allow you to effortlessly convert multiple color images to grayscale at no expense. To learn more about these tools, click here.