Adobe Edge Code is a free CSS, JavaScript, and HTML editor which you can use in order to easily create web pages. Think of Adobe Edge Code as a very light version of Dreamweaver where you don’t get the advanced features of a graphical editor, you just get a basic text editor with syntax highlighting, tabbed file browsing and a few other useful features, which are native to this free HTML editor.
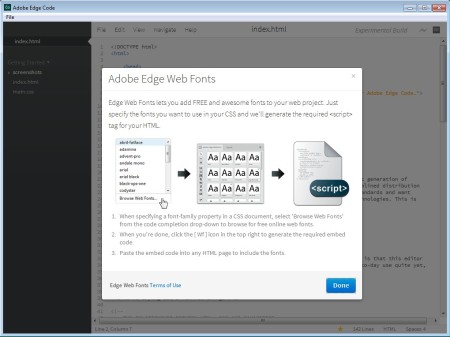
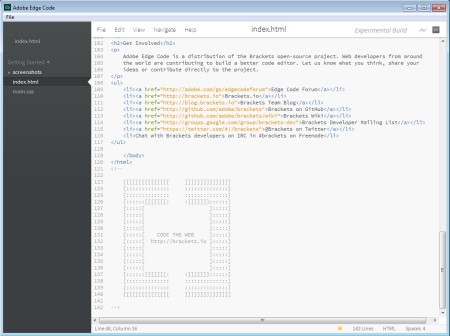
Screenshot above shows us one of the tool found in Adobe Edge Code which allows you to easily add font families which you can use on the website that’s being created. You just need to select the font that you want to use, and the application will then automatically generate the necessary code in the CSS file. In background you also see the interface of Adobe Edge Code. Left sidebar is where files that you edit are listed. These are basically vertical file tabs, while the rest of the interface on the right is where the files are gonna be loaded.
Key Features of this Free HTML Editor are:
- Free and simple to use HTML, CSS, and Javascript editor.
- Features code syntax highlighting for all of the above languages.
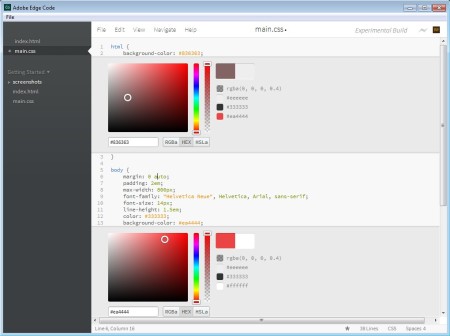
- Quick color picker for changing color in CSS files.
- Automatic code generation when inserting fonts to web pages.
- Tabbed file browsing, sidebar holds the files that you’re editing.
- Search tool for quickly finding the text in open files.
Even though the interface of this free HTML editor looks very simplistic, it actually has a lot to offer to the user. Lots of tools are actually available, they are just hidden from the sight, and it will take very little time for getting used to the way that things are done in this free HTML editor. Here are few tips to help you get started.
How to Create and Edit HTML, CSS, and JavaScript with Adobe Edge Code?
When you first start Adobe Edge Code, you’re gonna be greeted with an HTML and CSS example files. In order to create your own, you’ll have to right-click on the sidebar to the left or you’re gonna have to select File >> New from the menu which is available right above the document.
With the file opened you can start editing the file. Syntax highlighting will be automatically activated for the supported languages. To add additional files, for example a CSS file, do the same thing like before.
Only select and save the document as a CSS file. Here, we will see some useful features. By right clicking on color declarations in a CSS file for example, you can open up the quick color select tool that you can see above. Search tool can be found in the menu at the top, also all the other that we mentioned.
Conclusion:
Adobe Edge Code is a very useful tool and if you are not interested in large and cumbersome editors like Dreamweaver, then this is the perfect choice for you. It’s free, so it costs you nothing to give it a try, free download.
You would also like to try some free HTML editors with WYSIWYG support.