
Generate TailwindCSS Components for Free with this AI based UI Generator
Here’s a free Tailwind UI generator to generate, edit Tailwind CSS components with AI. Generate simple and complex Tailwind components.
→
Here’s a free Tailwind UI generator to generate, edit Tailwind CSS components with AI. Generate simple and complex Tailwind components.
→
Microapp is a free tool that you can use to generate React code with Tailwind→

See how to implement dark mode on your website for free via 1 liner script mentioned here. Just add it to tour website and you are done.
→
See how to convert TypeScript to JavaScript for free using a free AI tool. Just give it a TS code snippet and get JS equivalent of it.
→
See how to convert Bootstrap to Tailwind for free using a free AI based tool mentioned here in this post. Works with all versions.
→
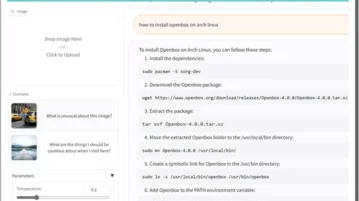
Here you will learn about free and open-source tool to convert a screenshot design to code. Convert image to HTML/CSS
→
inshellisense provides IDE style autocomplete for shells. It supports Windows, Linux, & MacOS and works with bash, zsh, fish, and powershell.
→
LLaVA is a large language model and vision assistant. Try this new open source GPT-4 alternative on your own machine.
→
Here is a free online tool that you can use to generate CSS keyframe animation code online visually by tweaking all animation parameters.
→
1 click copy and paste Modal TailwindCSS Free components. Get your site beautifully designed & built in minutes.
→
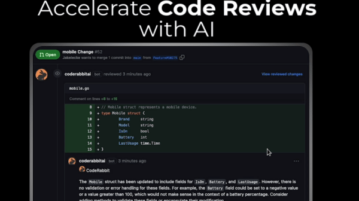
Accelerate Code Reviews with AI. Expedite and enrich pull request reviews, ship faster, while ensuring data privacy.
→
Puck is Drag and drop tool for Visual editing for your existing React component library. use it to build webpages and webapps.
→
Here is a free low code platform that lets you build API endpoints with databases and custom Python functions.
→
DocuLite lets you use SQLite like Firebase Firestore. It’s written in Typescript and an adapter on top of sqlite3 and sqlite.
→