
Free CSS Scanner for Chrome to Copy CSS of any Element in 1 Click
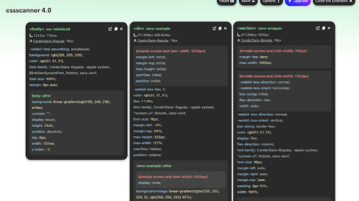
CSS Scanner 4.0: is the fastest free way to inspect CSS. Visualize the CSS of any element and copy its entire CSS rules with a single click.
→
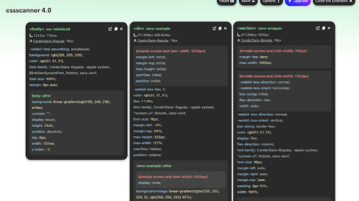
CSS Scanner 4.0: is the fastest free way to inspect CSS. Visualize the CSS of any element and copy its entire CSS rules with a single click.
→
Here is a free CodePen alternative for mobile to write HTML/CSS/JavaScript code. Just use the online tool mentioned here for testing snippets
→
Here is a No-Code visual html/css editor for web programmers and designers. Import your Figma, Sketch or Adobe XD files to generate HTML
→
Here read about a free drag and drop TailwindCSS page builder to create an entire one-page website and export code in HTML
→
Here are some best free Tailwind CSS blocks and layouts for websites released under MIT license. Use them in personal/commercial projects.
→
This article covers a free website to create SVG shape dividers for web designs and get HTML & CSS code for the same along with SVG clipping.
→
Here are some best free CSS inspection plugins for Chrome. Use them to quickly find CSS of any DOM elements on a webpage and export the CSS code
→
Here is a free CSS library to fill empty background with patterns on your website. Use it to find some beautiful patterns of different styles to fill empty
→
Here is a free CSS library to create custom image hover animations. Use it on your websites which involve images and make them interactive
→
Here you can generate Instagram filters as CSS with this free website. Upload the image, apply filters, customize filters and generate CSS to copy.
→
Here is an online tool to build and test HTML emails with CSS inlining. This is a one-stop solution for building, testing, and delivering HTML emails.
→
Here are some best free CSS tooltip generator to create tooltips for website. Use them to generate tooltip in a few seconds and add that to your site
→
Here is a free website to copy CSS animations. Look for a CSS and copy CSS code in just one click. You can edit the codes. Also, pick color codes to copy.
→
Here is a free border radius code generator for CSS, Webkit, Gecko with realtime preview. Use this tool to generate border radius code in a few seconds
→